WordPressでサイトやブログを運営している皆さま。
こんなお悩み、ありませんか?

スマホでページを開くと、ページのレイアウトが崩れてしまう…



きちんと表示されることをパソコンやスマホで確認したのに…
例えばこんな感じ。


上記は、スマホ(iPhone)のGoogleアプリを使って、WordPressで作成したサイトのページを開いたときの画面です。
ご覧のとおり、画面上部に表示されているタイトルの文字が崩れてしまっています。


本記事では、このようにスマホのGoogleアプリやChromeで開いたサイトのページが崩れてしまったときの解決方法を分かりやすく解説していきます。
ちなみに、本記事の内容にそって対応することで、崩れていたWordPressのページは、以下のとおり見事に復元しました。


スマホ Googleアプリ Chromeで開くとページが崩れてしまう原因
WordPressで作ったサイトやブログを運営している方が、スマホのGoogleアプリやChromeアプリで自分のページを開くと、なぜかページのタイトルや画像などのレイアウトが崩れてしまう💦
そんなお悩みを抱えている方は、きっとAMP化するプラグインをインストールし“有効化”していることが原因です。
AMPとは?
WordPressで作ったサイトやブログのページが崩れてしまう原因は、サイトの『AMP化』によるものです。
AMPとは「Accelerated Mobile Pages」の略称で、Googleが推奨する「モバイルサイト用に最適化されたページ」のことを指します。
「モバイルサイト用に最適化されたページ」とは、高速表示に適したページのことで、Googleは「Google AdSence(グーグル アドセンス)」の公式サイト内でAMPについて以下のように説明しています。
Googleが「モバイルサイト用のページ」の高速化を推奨する理由は、ページのトラフィック(=アクセス数)と滞在時間が増加するためと言われています。
ページのアクセス数が増え、滞在時間が長くなるということは、Googleの検索エンジンの最適化が行われ、自分のサイト、あるいはブログがGoogleの検索で上位表示されることに繋がります。
つまりページを「AMP化」することは、Googleの「SEO対策」に有効であるということを意味しています。


WordPressで構築したサイトやブログをAMP化する方法
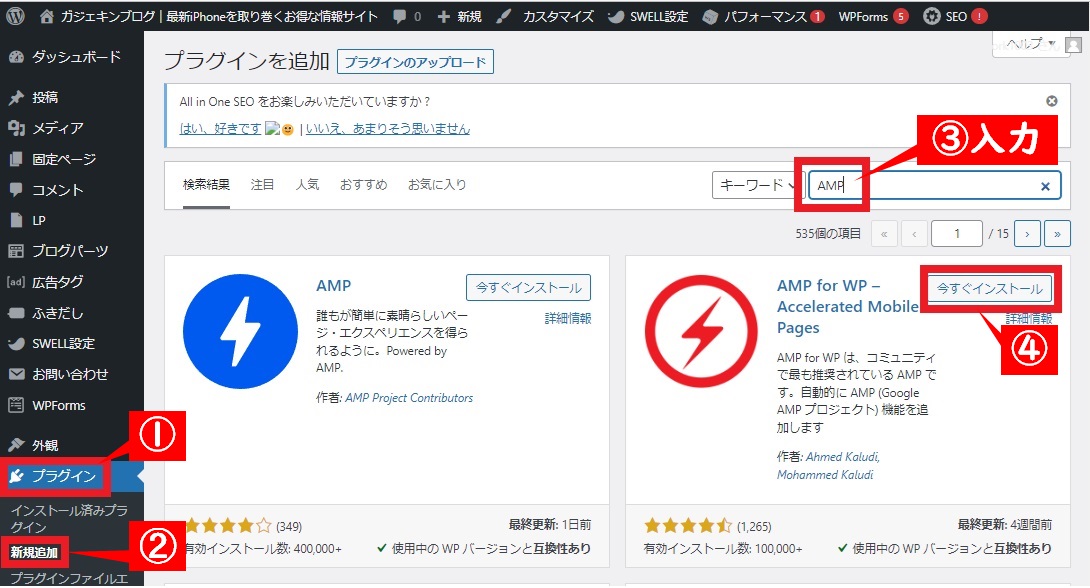
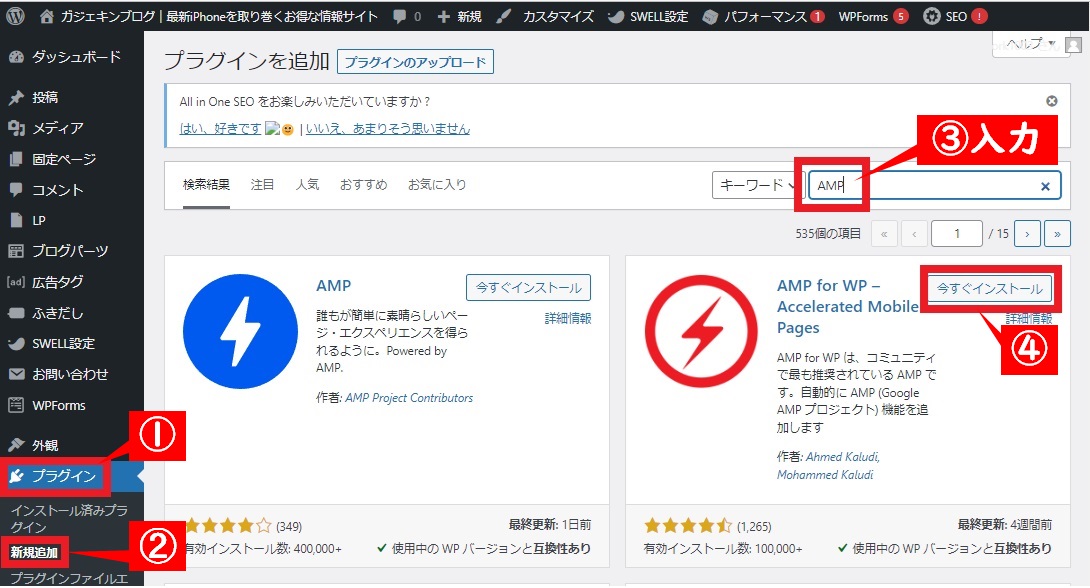
Googleが推奨する「AMP化」をWordPressで構築したサイトやブログで行う場合、「AMP for WP-Accelerated Mobile」というAMP化するプラグインを、以下の手順でインストールするだけです。
・AMPのプラグインをインストールする。
・AMPのプラグインを有効化する。
①プラグイン>➁新規追加>③キーワードに“AMP”と入力
④AMP for WP-Accelerated Mobileをインストール


「有効化」をクリックしてプラグインを有効にします。


以上の手順でWordPressページは簡単にAMP化することができます。
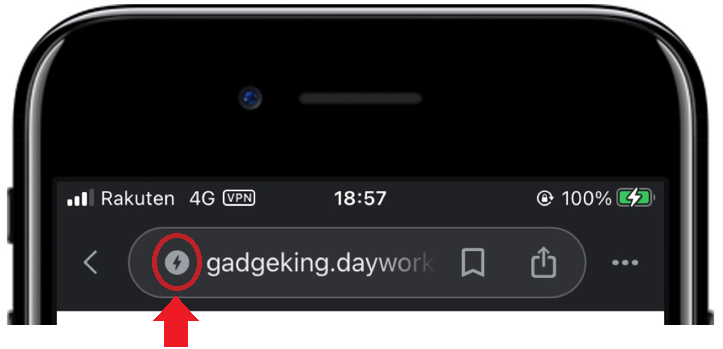
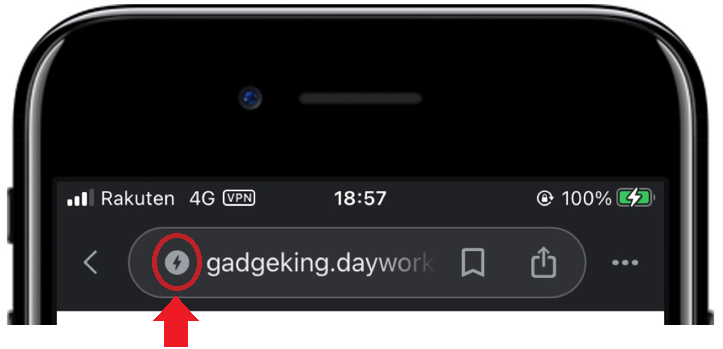
ちなみに、ページがAMP化されるとそのページのURLの冒頭に「⚡」(カミナリ)のようなマークが付きます。


さらにAMP化されたページのURLの語尾には『/amp』が付きます。
Googleアプリ ChromeでWordPressページが崩れる原因
Googleが推奨するページの高速化『AMP』。
WordPressのサイトをAMP化したときは、必ずパソコンから正しく開けることを確認しましょう。
AMP化したページが開けることを確認!
これでOK!!・・・・と思いきや。ここで安心してはいません。
次に、iPhoneやAndroidのスマホでGoogleアプリ、ChromeアプリからAMP化したページを開いてみましょう。
あれ?スマホで開くと何だかおかしい…
スマホのGoogleアプリやChromeアプリから、AMP化したページを表示してみると崩れて表示されることに気づきます。
“崩れる”とは、ページが以下のような5つの状態で表示されることを指します。
①タイトルの文字が重複してしまう。
②メニューが表示されない。
③見出し設定が外れてしまう。
④テーマのスタイル設定すべては外れてしまう。
⑤設定した図や表、画像のレイアウトが全て崩れる。
AMP化したWordPressのページをスマホのGoogleアプリやChromeアプリで開くと、ページあるいはそのサイトのタイトルの文字が重複して表示される現象が発生します。
ページのトップに表示されるべきメニューも表示されません。
さらに、設定したはずのH2やH3などの見出しがすべて外れてしまうため、ページ内の構成や内容が非常に見にくい状態になってしまいます。
つまり、ページそのものが崩れてしまった状態に陥ります。
WordPressのページにおいては、有料で導入したテーマ(本記事はSWELL)の「吹き出し」や「表」などのスタイルも全て崩れてしまいます。
ページが崩れてしまう原因はズバリ、ページの『AMP化』。
WordPressで作成したブログやWebサイトをプラグインを使ってAMP化した場合、そのページをスマホのGoogleアプリやChromeアプリを使って開くと、表示されるページが崩れます。
実際、本ブログもWordPressで作成していますが、AMP化したことでiPhoneのGoogleアプリやChromeアプリで開いたページが以下のように崩れてしまいました・・・。


表示されるべきページのレイアウトは以下。


ページが崩れる原因
↓
AMP化
このページが崩れてしまう原因は、ページの“AMP化”であることが分かったため、有効化しているAMPのプラグインを『無効化』することで対応します。
一方で、そもそもページが崩れてしまっていることになぜすぐに気づきにくいのでしょうか。
それは、作成したWordPressのページの確認を、iPhoneのブラウザ「Safari」で行っていることが要因です。
普段iPhoneを使い、WordPressでWebサイトやブログを運用している方は、Safariだけでなく、GoogleアプリやChromeアプリを使ってページが正しく表示されることを必ず確認しましょう。


また、Googleが推奨しているページの「AMP化」は、WordPressの場合は行わないようにしましょう。
・WordPressサイトは『AMP化』はNG。
・AMP化した場合は、Google・Chromeアプリで確認すること。
とはいえ、今後のWordPressのバージョンアップでAMP化に完全に対応する可能性は十分あると思いますので、今後の動向を見守ることにしましょう。
WordPressページをAMP化したことによるデメリット
WordPressで作成したWebページをAMP化すると、ページのレイアウトが崩れてしまうというデメリットがあります。
しかし、実はAMP化したことによるデメリットはそれだけではありません。
実際にWordPressで作成したブログのページをAMP化し、“ページが崩れてしまう”ことを経験した筆者は、ページが崩れてしまったことよりも、それによって起きた以下の現象がとてもショックでした。


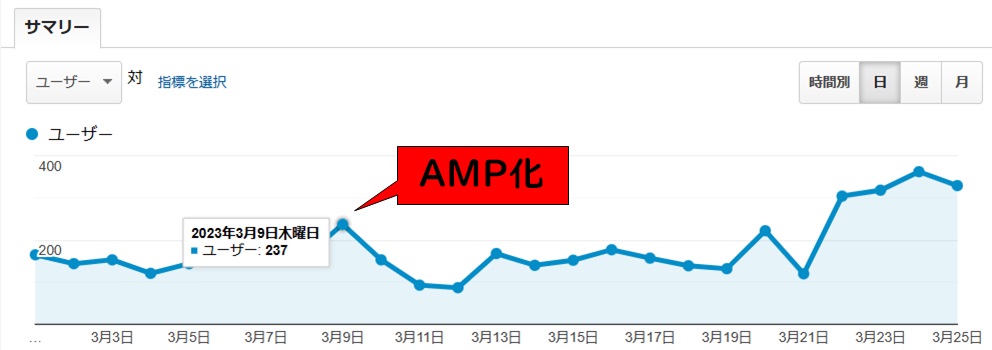
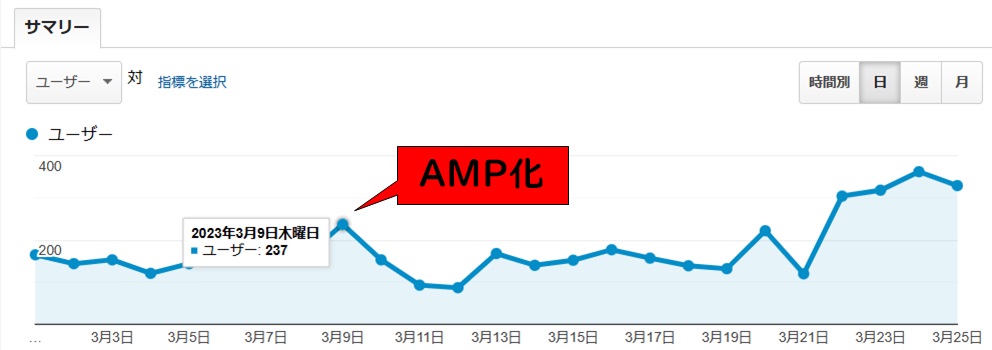
上記は、ページを訪問したユーザー数を調べることができるGoogle アナリティクスの画面。WordPressをAMP化した後のユーザー訪問数を調べてみたところ、AMP化後はユーザー訪問数が激減していることが分かります。
AMP化する前は、1日につき平均150以上のユーザーが訪問していたページですが、AMP化後の訪問数は100を切るまでに減少しています。
その後、本記事の後半で述べている解決方法を実行しAMP化を「無効化」したところ、サイトへのユーザー訪問数は劇的に改善されたばかりか、AMPを無効化したその翌日から訪問数が前より増加する傾向になることが分かりました。


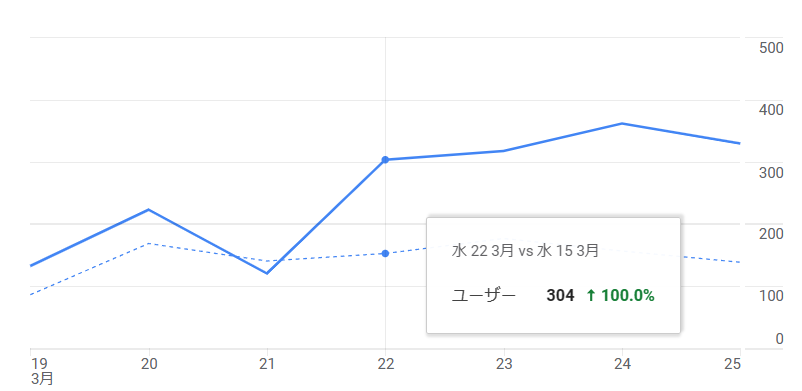
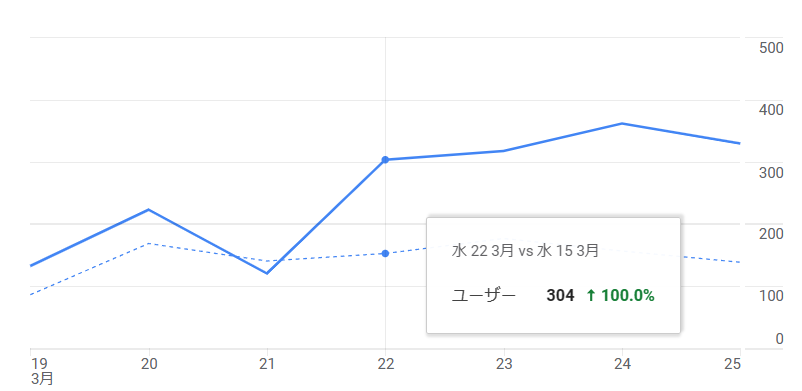
AMP化する前のサイト訪問数は、1日当たり平均して150~200前後。
それに対し、AMPを無効化した後のサイト訪問数は、1日当たり平均300を超える勢いで激増しています。


これによって、アドセンス収益も以下のように爆上がりしました。


つまり、Googleが推奨する『AMP化』(=ページを高速表示する手段)は、WordPressのサイトに適用するとページが崩れてしまうというデメリットだけでなく、サイトの訪問数の減少、さらにはアドセンス収益も下げてしまいます。
・ページが崩れる。
・サイトの訪問者数が減る。
・アドセンス収益が減る。


これは、筆者が実際に経験したページのAMP化によるデメリットであり、AMP化が原因であると分かったタイミングで、AMPを以下の手順で無効化しました。
AMPを“無効化”する手順
Googleが推奨するページの“AMP化”ですが、WordPressで作成したWebサイトやブログをAMP化するとページが崩れてしまいます。
そのため、WordPressがAMP化に完全対応(※今後のバージョンアップに期待)するまでは、AMP化しないことをオススメします。
とはいえ、もしAMP化してしまいページが崩れてしまった場合でも、AMP化したプラグインを『無効化』、あるいは完全に『削除(アンインストール)』することで対応できます。
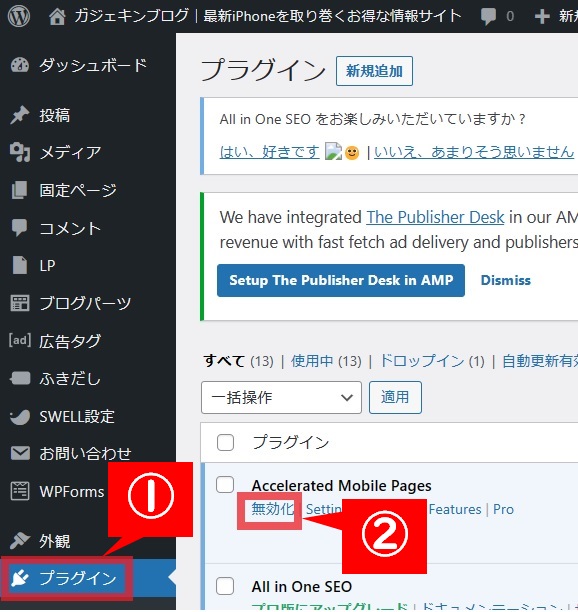
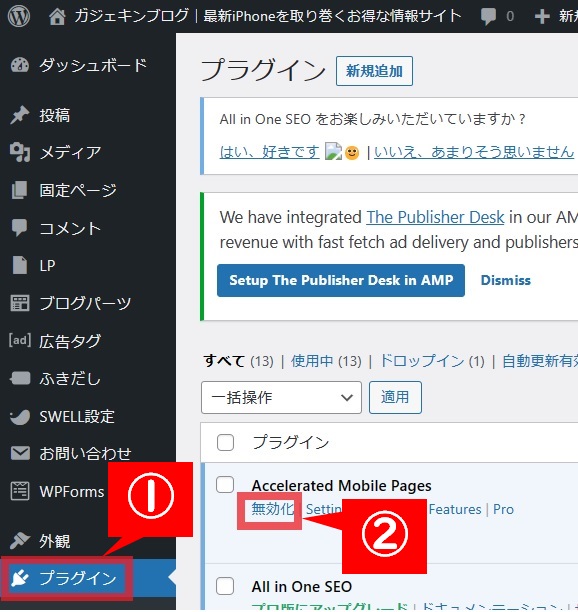
AMP化してしまったWorPressのページを元にもどすには、有効化したAMPのプラグインを以下の手順にて“無効化”しましょう。
①プラグイン >② 無効化


「AMPのプラグインを無効化したのでこれで一安心、ページは崩れずに正しく表示されるはず…」
と思いきや、なぜかページは崩れたまま・・・・。


AMPを無効化したのに
崩れたままのページをみて落ち込む人
なぜ、AMPのプラグインを無効化、あるいはアンインストール(削除)してもページは崩れたままなのでしょうか…


AMPを“無効化”してもページが崩れたままである理由
AMP化したページを元に戻すために、AMP化のプラグインを無効化に。
しかし、Googleには、AMP化したページがしばらく残り続けます。
そのため、一度AMP化し崩れてしまったWordPressのページは、GoogleアプリやChromeアプリで開くと数日間は崩れてしまったまま表示し続けるようです。
ちなみに、Chromeアプリでは、AMPプラグインを無効化にしても、ページすら表示できませんでした。
数日間もページが崩れたり、表示されなかったりすれば、そのサイトを訪れるユーザー数はどんどん減っていきます。
AMP化で崩れてしまったページを、すぐに元どおりにする術はないのでしょうか?
実は、AMP化で崩れたページをすぐに元どおりにする解決方法があります。
その方法とは、AMP化したURLを元のURLへリダイレクト、つまり転送する仕組みをWordPressに作ることです。
その仕組みとは、正しいURLにリダイレクト(転送)するコードをWordPressに書き込むこと。
それによって、AMP化して崩れてしまったWordPressのページを元の状態に戻すことができます。
では、その具体的なやり方(手順)を以下の章で分かりやすく解説します。
AMP化で崩れたページを元に戻す解決方法
AMP化してしまったために、WordPressで作成したサイトのページが崩れてしまった方は、AMPのプラグインを無効化、あるいはアンインストール(=削除)するだけではNGです。
AMP化で崩れたページを元の崩れていない状態へ戻すには、AMPのプラグインを無効化、あるいはアンインストール(=削除)する前に、以下の手順で元のURLへAMP化したサイトのURLを転送(=リダイレクト)する仕組みを作りましょう。
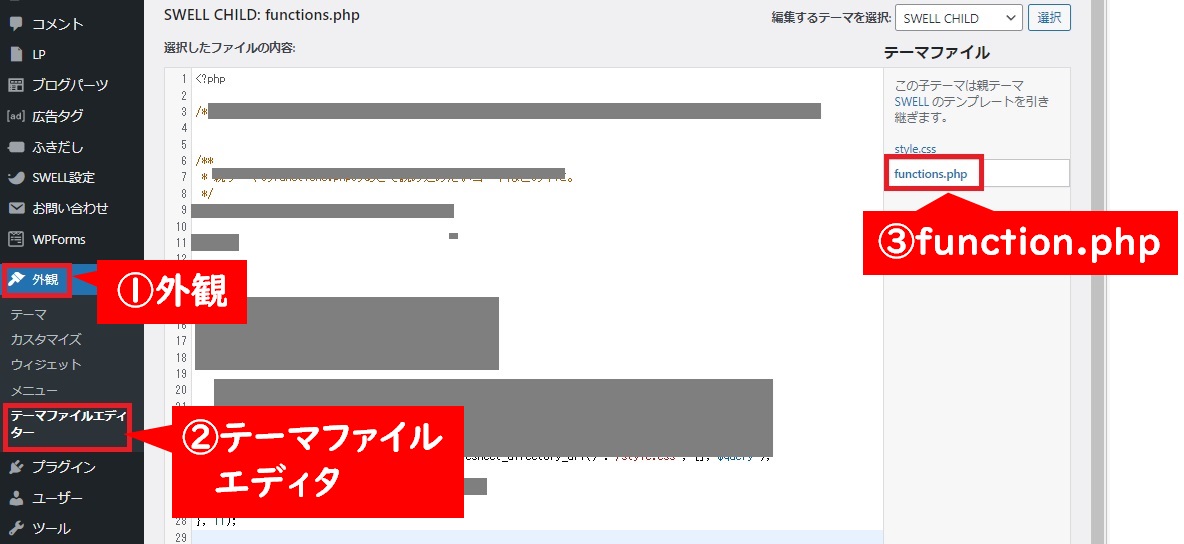
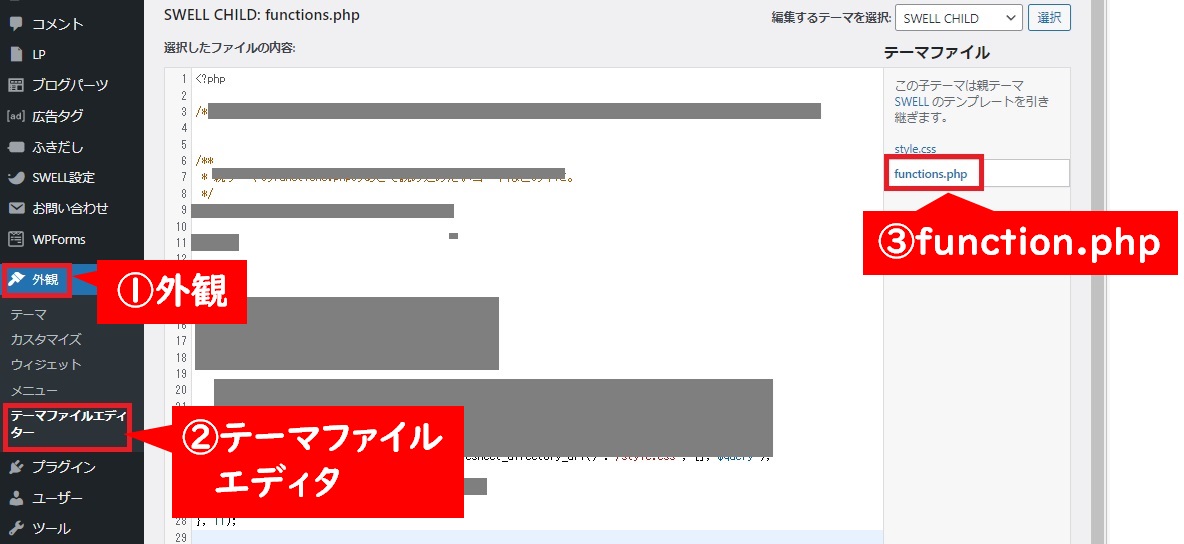
AMP化で崩れてしまったページは、WordPressの「外観」の「テーマファイルエディタ」から、そのサイトに使用しているテーマの『fanction.php』に、以下のコードを書き込みましょう。
function omame_redirect_to_nomalpage_from_amp() {
$url_amp = $_SERVER[“REQUEST_URI”];
if ( substr( $url_amp, -5 ) === ‘/amp/’ ) {
$url_nomalpage = substr( $url_amp, 0, strlen( $url_amp ) – 4 );
if ( wp_redirect( $url_nomalpage, 302 ) ) {
exit;
}
}
}
add_action( ‘parse_request’, ‘omame_redirect_to_nomalpage_from_amp’ );
上記のコードをコピーし、以下の手順でWordPressのテーマの「function.php」に貼り付けるだけです。
WordPressのダッシュボードを開く。
①外観>②テーマファイルエディタ>③function.phpを選択


既存のfunction.phpの一番下に、コードを書き込みます。
書き込み後「ファイルを更新」ボタンをクリックします。


以上の手順で、AMP化されたページのURLは、AMP化される前のURLへリダイレクト(転送)されるようになるため、スマホのGoogleアプリやChomeアプリでページを開いても崩れることなく表示されるようになります。
まとめ
WordPress(ワードプレス)で作成したサイトやブログを、GoogleアプリやChromeで開くとなぜかレイアウトが崩れてしまう原因、それはサイトやブログのページを『AMP化』しているから。本記事ではAMP化したことで崩れてしまったブログやサイトを正常に戻す、表示する解決方法を分かりやすく解説してみました。



コメント